¶ 1- Qu'est-ce qu'un widget ?
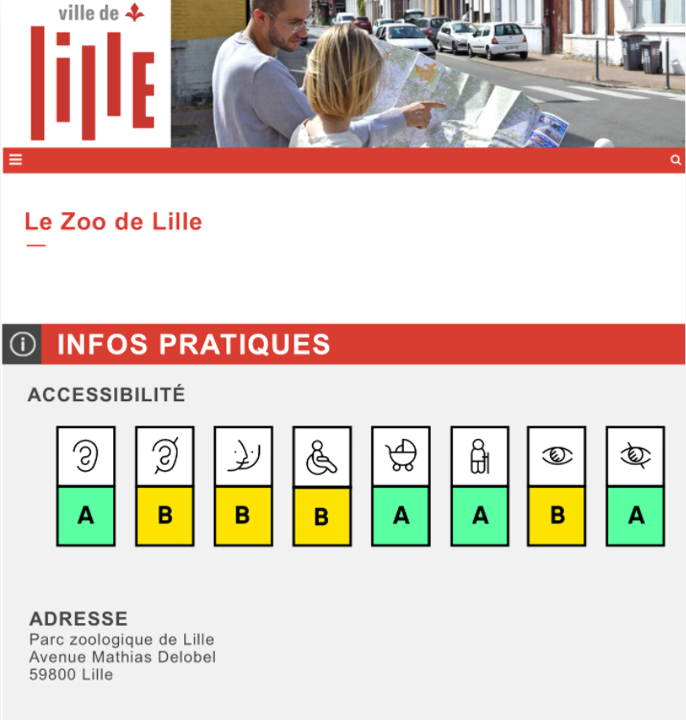
Un widget est un élément graphique qui s’intègre sur vos pages numériques et qui redirige l’utilisateur vers le détail de vos données d’accessibilité, hébergées sur nos serveurs. Il permet de résumer votre accessibilité de manière simple et lisible pour qu’elle figure sur votre site internet.
Son bénéfice est prouvé : la MAIF comptabilise 4 000 clics sur ses widgets par mois pour l’ensemble de ses agences.
API ou Widget ?
Si vous désirez uniquement présenter les données sur votre application, nous vous conseillons d’utiliser notre widget, qui est plus facile à mettre en place.
Si vous voulez mettre en place un système plus « riche » (par exemple un filtrage des établissements que vous présentez sur base des niveaux d’accessibilités pour une fragilité donnée), l’API est la bonne solution. Vous pourrez trouver la documentation associée ici.
¶ 2- Comment intégrer mon widget sur mon site internet ?
Si vous avez reçu un/des liens IFRAME bruts, vous pouvez insérer votre widget en suivant la démarche présentée en A.
Sinon, vous avez reçu un couple d'identifiant et de mot de passe pour vous connecter à notre tableau de bord. Référez-vous donc à l'option B.
¶ A- En intégrant le code iframe directement :
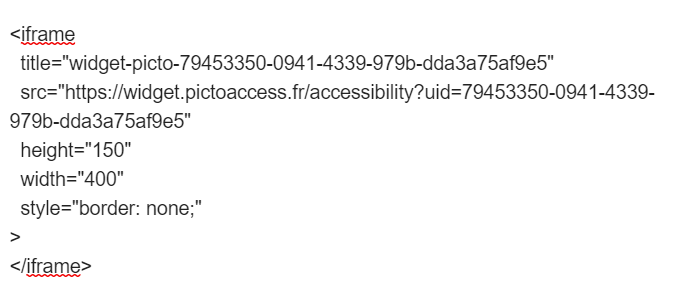
Votre référent Picto Access vous a envoyé le lien IFRAME correspondant à votre widget. Il vous faut copier ce lien pour pouvoir l'intégrer sur votre site.
Ce lien IFRAME prend la forme suivante :

Seule la variable uid=CODE_UID_DE_VOTRE_PAGE changera et sera unique pour chacune de vos pages.
Si vous souhaitez recevoir plus d'informations quant à la manière dont vous pouvez intégrer le code IFRAME sur votre site, vous pouvez vous référez au point 4, en bas de page.
¶ B- En vous connectant sur notre tableau de bord :
-
Munissez-vous des identifiants que vous avez reçu par mail et connectez-vous à l’adresse suivante : https://dashboard-v2.pictoaccess.fr
-
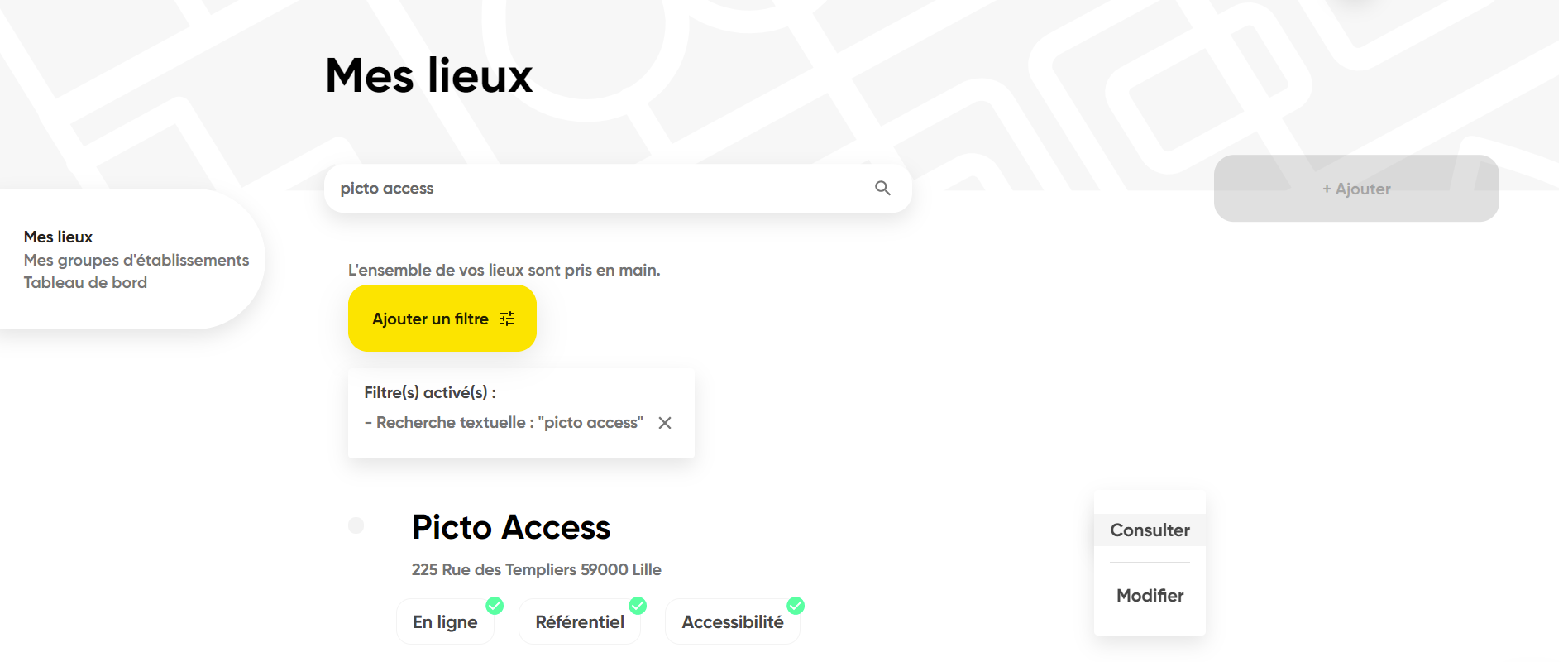
Cliquez sur le menu à gauche, "Mes lieux" puis sélectionnez le nom de l’établissement dont vous voulez valoriser l'accessibilité sur votre site internet en cliquant sur "Consulter", à droite de l'écran.

Vous devriez dès lors vous retrouver sur la vue résumée de l’établissement.
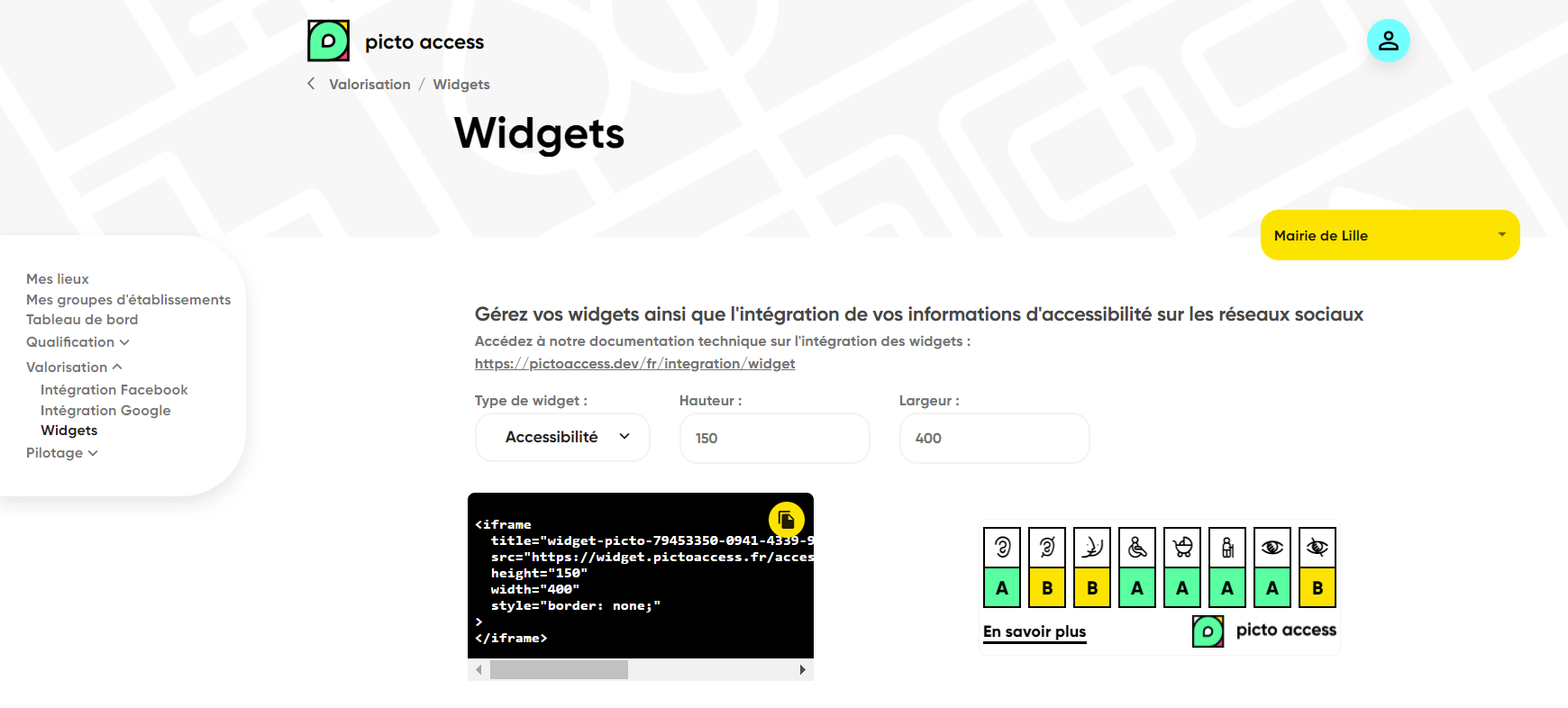
- Cliquer ensuite sur « Valorisation », puis « Widget » dans le menu déroulant de gauche, comme sur l'exemple ci-dessous :

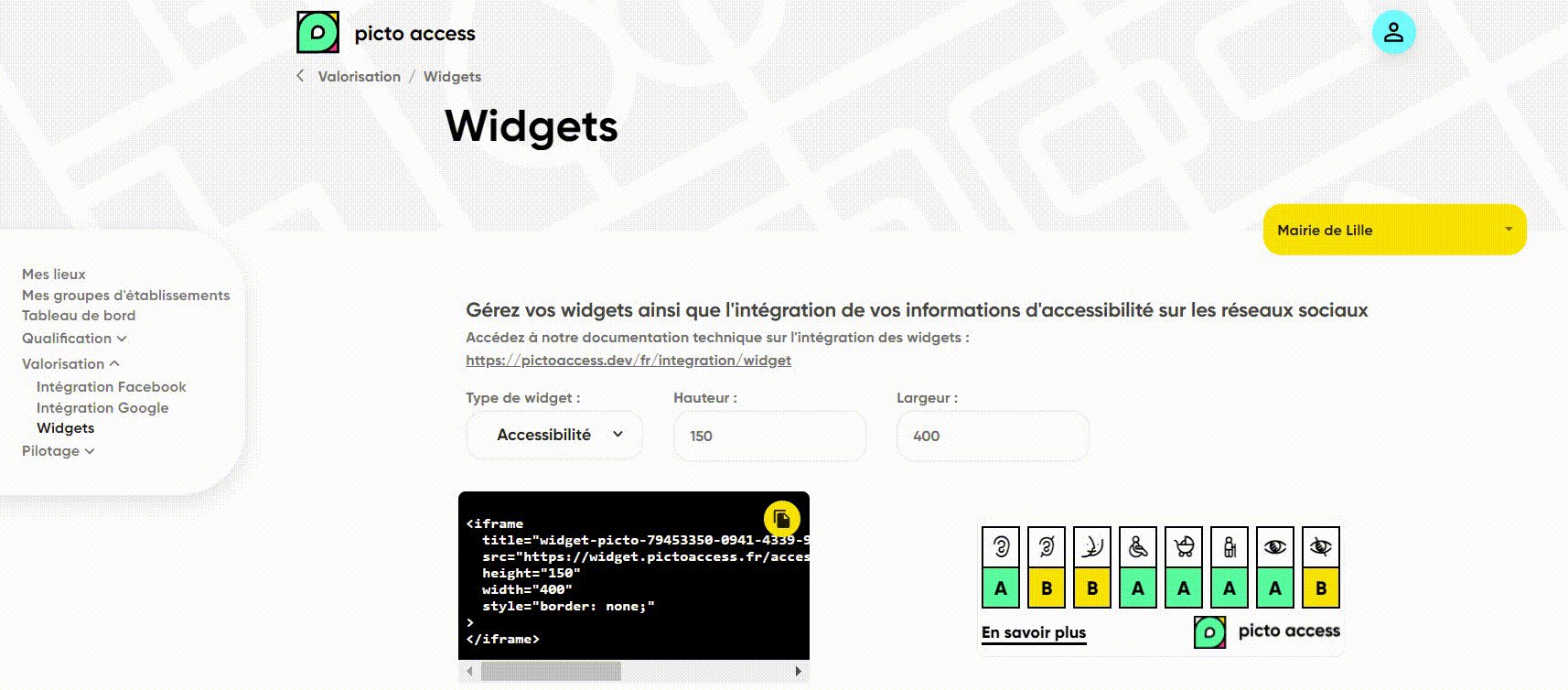
Vous êtes alors dirigés vers cet onglet qui vous indique le code à inclure sur la page de votre site pour y afficher votre widget d'accessibilité :

Vous pouvez directement copier ce lien en cliquant sur le logo suivant :

¶ C- Bonnes pratiques
Nous vous recommandons vivement d'intégrer votre widget sur les pages "Informations pratiques", "Contacts" ou "Accès" de votre site internet.
Faites attention à ne pas intégrer votre widget sur votre page d’accueil ou sur le bandeau/ footer de votre site : nous ne pouvons pas bien mesurer le nombre de clics sur votre widget lorsqu’il figure sur une page d’accueil.
N'oubliez pas d'accompagner votre widget d'un titre "Accessibilité".
Vous pouvez également y ajouter un sous-titre : " Nos équipes mettent tout en oeuvre pour garantir l'accessibilité de l'établissement, ce que Picto Access certifie régulièrement. Cliquez sur l'image pour en savoir plus sur notre accessibilité."
Certaines applications comme Adguard ou extension navigateurs peuvent bloquer l'affichage des widgets. En effet, ces applications injectent des fichiers .CSS et .JS qui offusquent certains éléments comme les iframes. Nous vous conseillons en particulier d'éviter d'utiliser l'attribut
widthavec la valeur"100%".
¶ 3- Comment personnaliser mon widget pour l'adapter à mon site ?
Si vous avez besoin de changer la taille de votre widget ou son format d'affichage, vous pouvez le faire en modifiant le code HTLM de votre iframe selon les modèles suivants :
N'oubliez pas de remplacer l'UID de ces iframes modèles par le vôtre afin d'intégrer votre widget d'accessibilité.
- Widget Complet
<iframe
id="pictoAccess"
src="https://widget.pictoaccess.fr/accessibility?uid=0b1970b8-39eb-45da-bb75-bc2726539212&"
style="background: #FFFFFF; border: none;"
/>
- Widget restreint
<iframe
id="pictoAccess"
src="https://widget.pictoaccess.fr/accessibility?uid=0b1970b8-39eb-45da-bb75-bc2726539212"
height="100"
style="background: #FFFFFF; border: none;"
/>
- Widget 2 lignes
<iframe
id="pictoAccess"
src="https://widget.pictoaccess.fr/accessibility?uid=0b1970b8-39eb-45da-bb75-bc2726539212"
width="160"
height="200"
style="background: #FFFFFF;"
/>
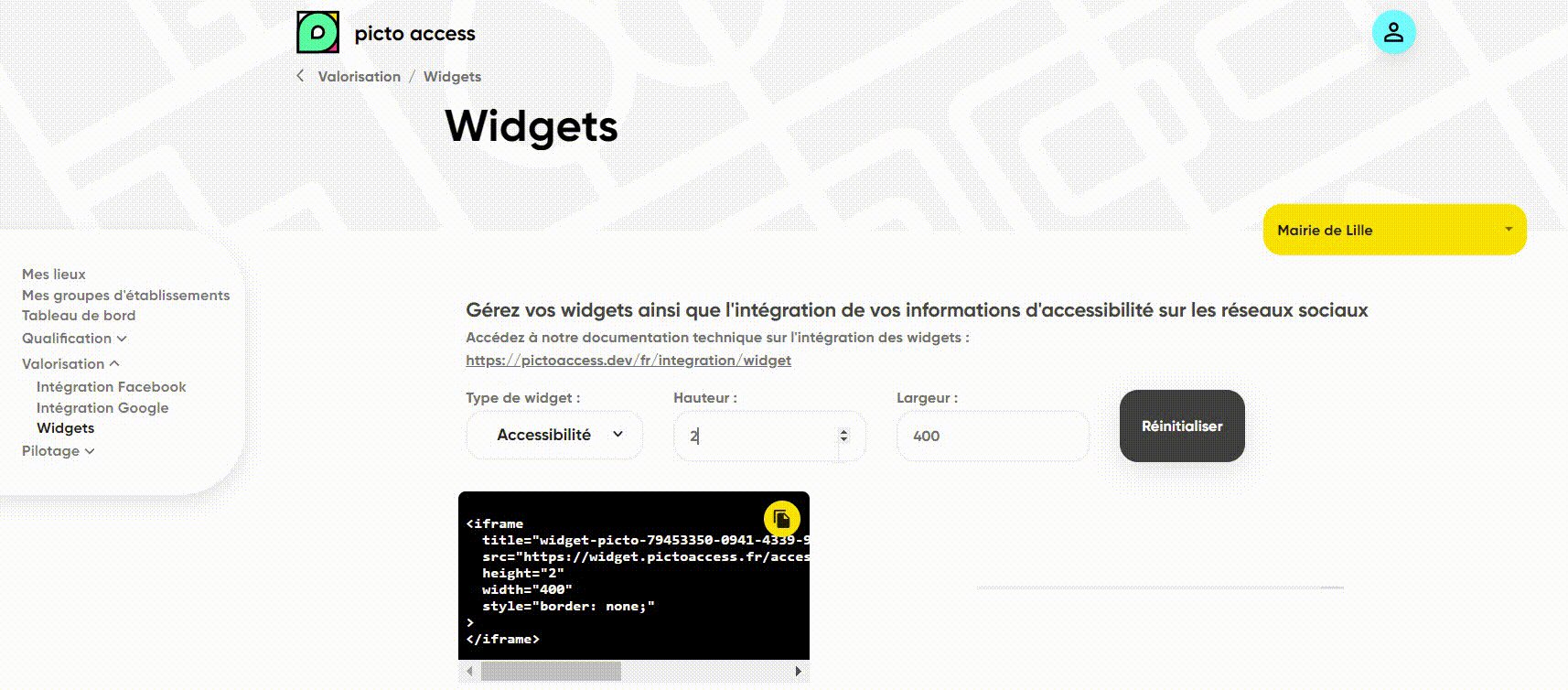
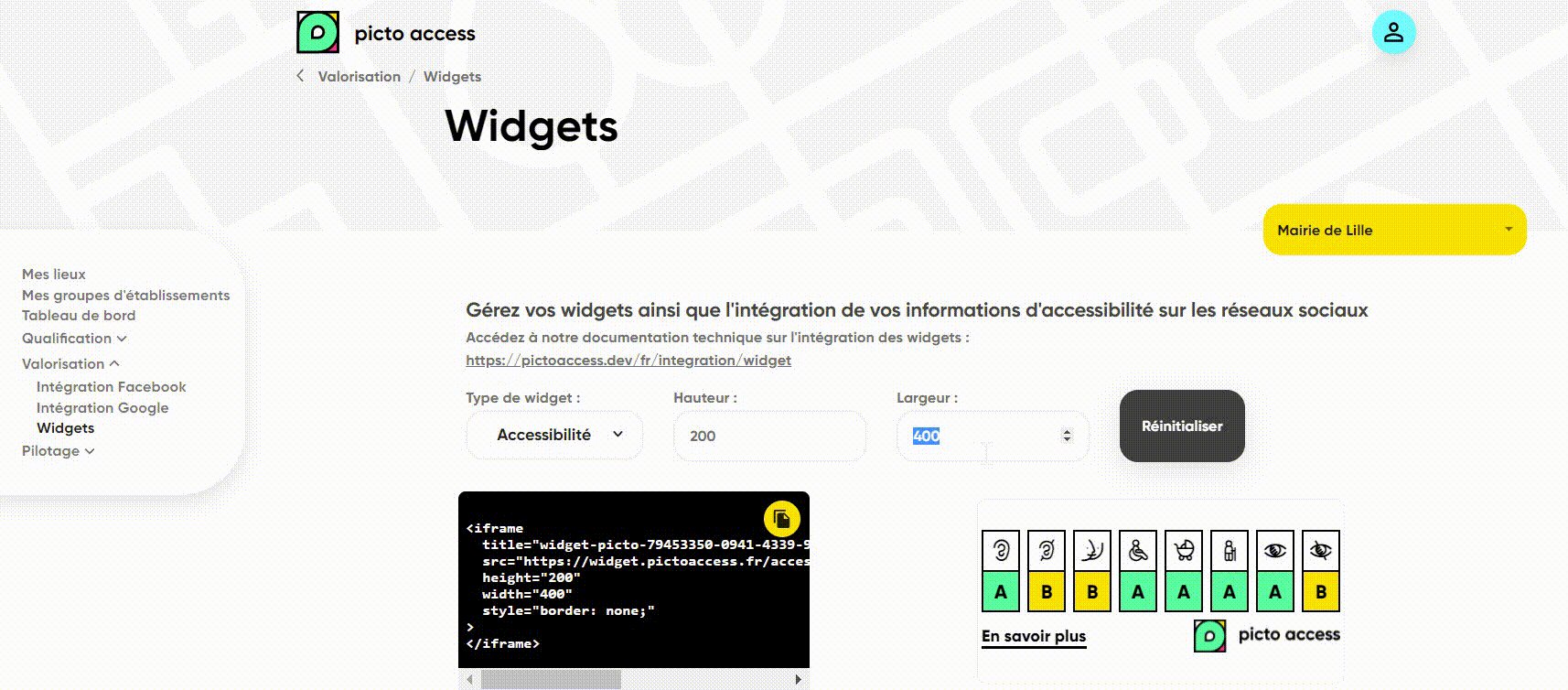
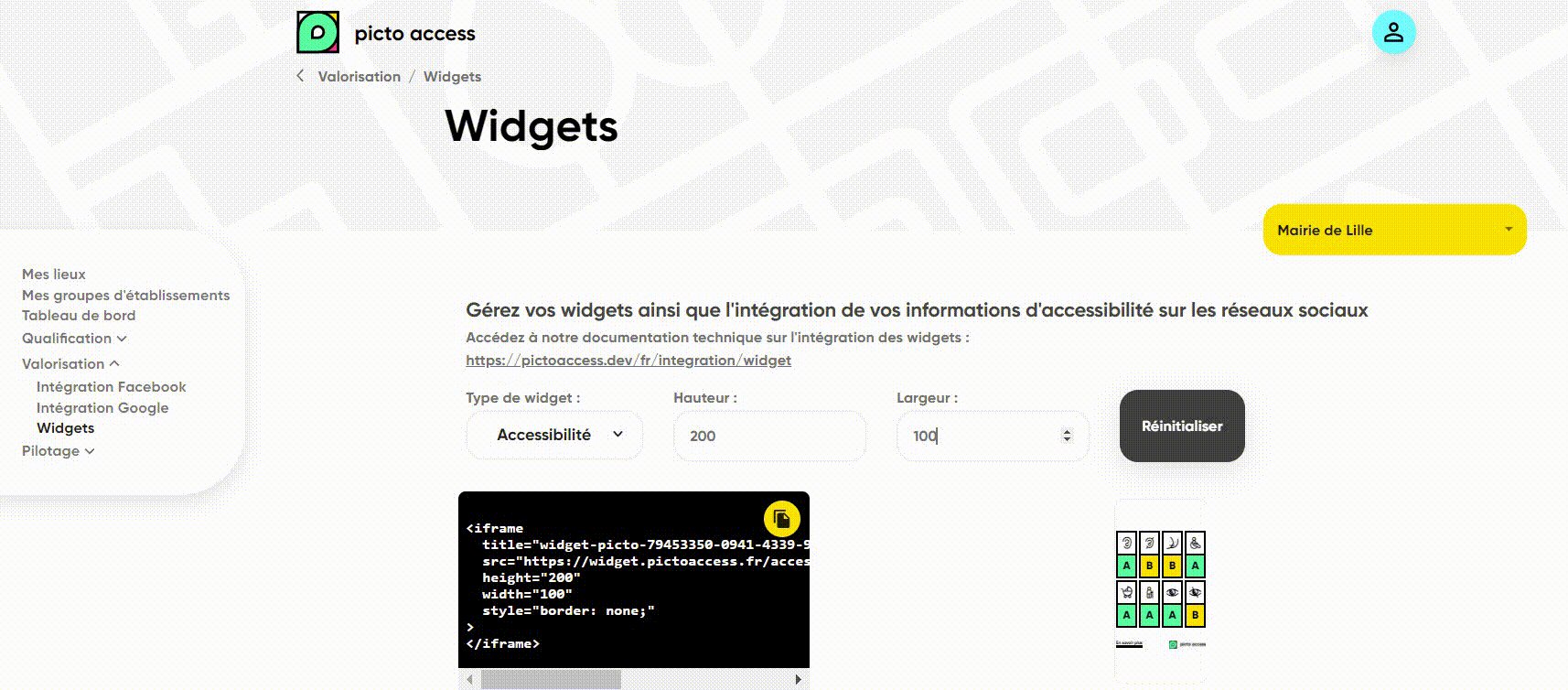
Vous pouvez modifier la taille de votre widget à partir de votre tableau de bord, en modifiant à votre convenance les encards "Hauteur" et "Largeur" sur l'onglet "Widget", comme sur le modèle ci-dessous :

¶ 4- Intégrer mon widget sur un logiciel de conception de sites web
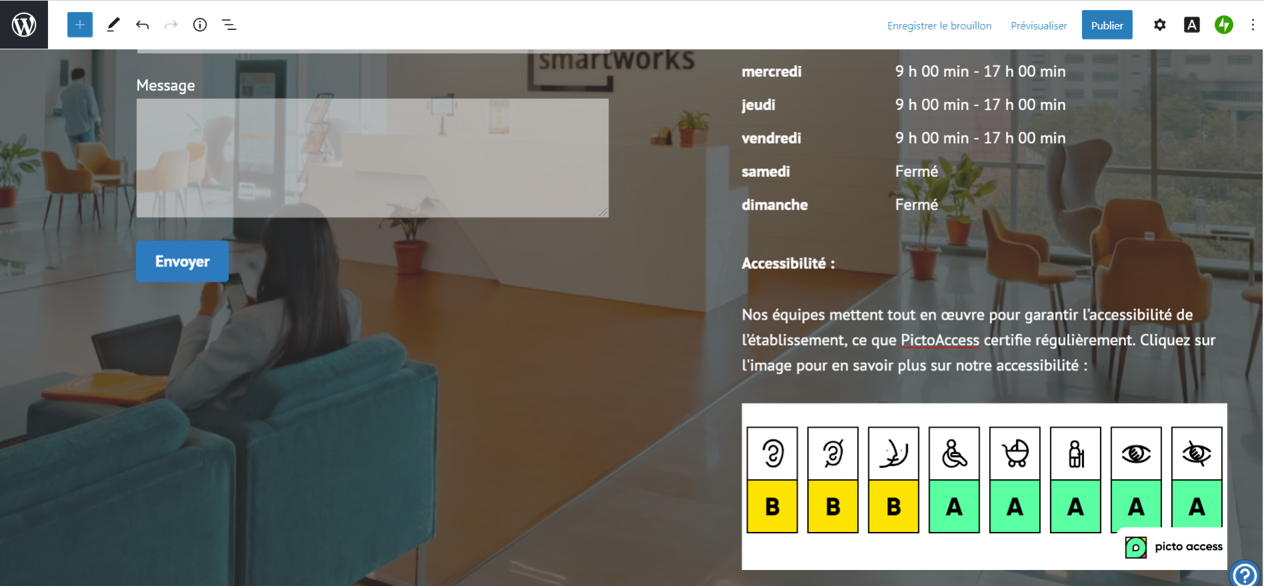
¶ Valoriser mon widget sur Wordpress
Cliquez ici pour accèder au guide d'intégration sur Wordpress :

¶ Valoriser son widget sur Jimdo
Cliquez ici pour accèder au guide d'intégration sur Jimdo
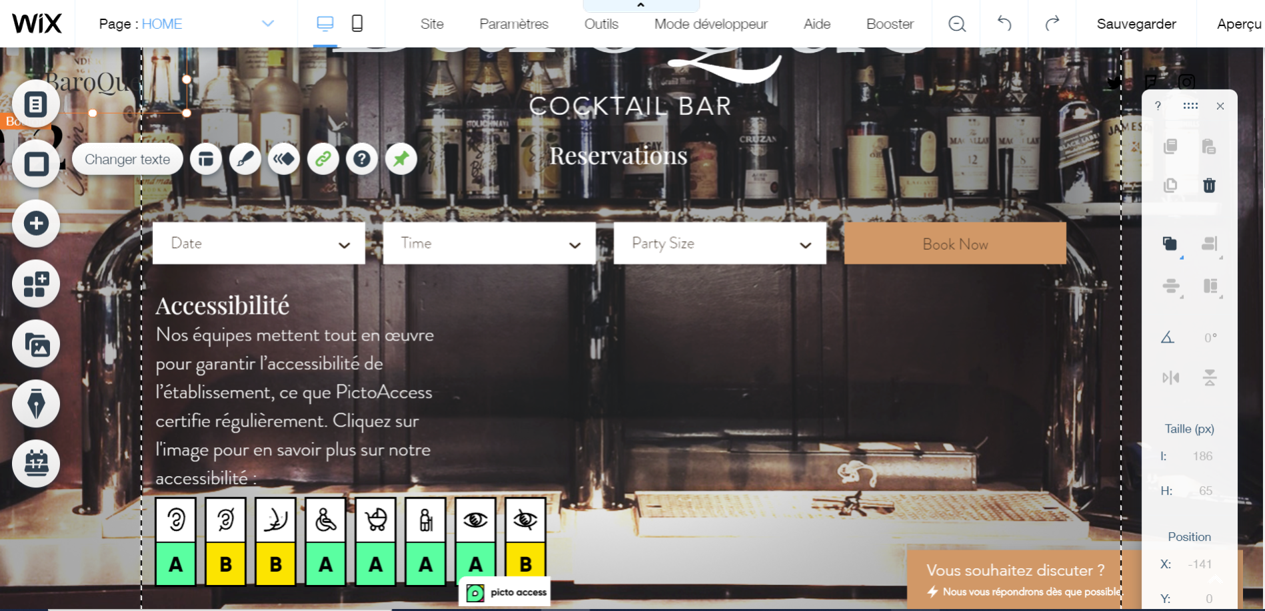
¶ Valoriser son widget sur Wix
Cliquez ici pour accèder au guide d'intégration sur Wix

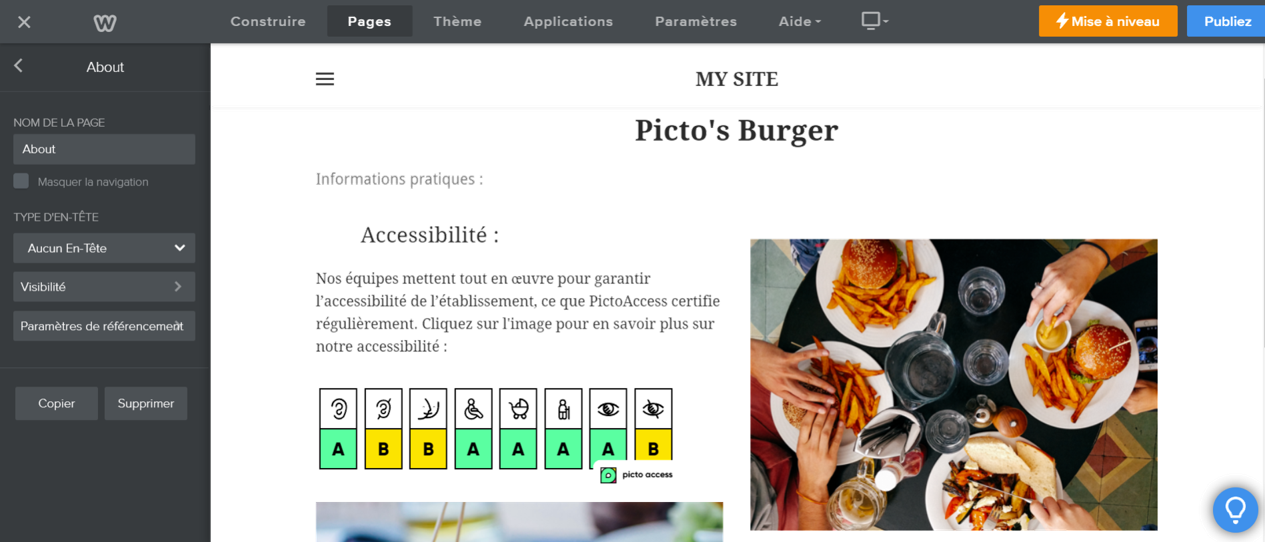
¶ Valoriser son widget sur Weebly
Cliquez ici pour accèder au guide d'intégration sur Weebly

¶ Exemples & cas clients
- Les intégrations Widget de la Métropole Européenne Lilloise
¶ Informations supplémentaires et contact
Si vous désirez une modification ou de nouveaux widgets contactez le référent pour en discuter.
Si vous désirez des informations supplémentaires, veuillez contacter le référent par mail : [email protected]